NDC London 2018
I attended NDC London conference and here are some of my sketchnotes that I made.
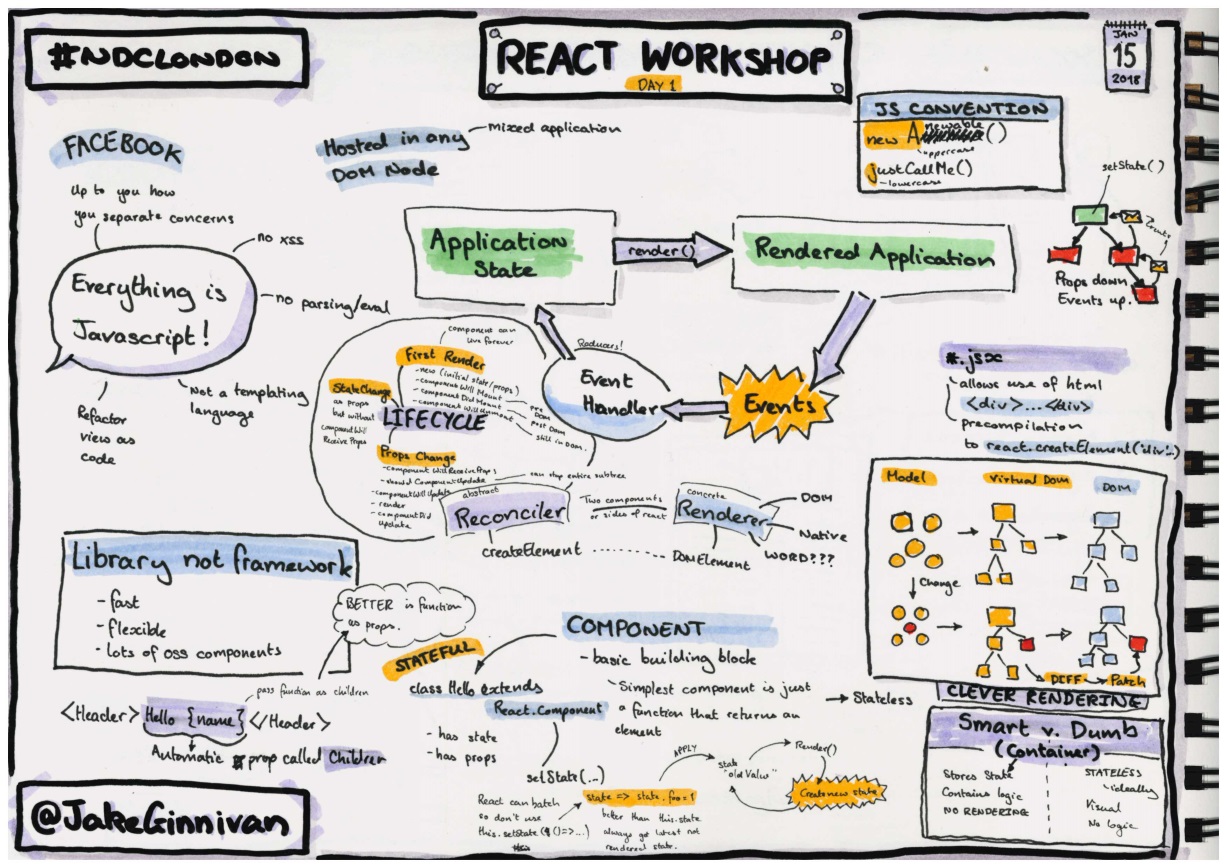
React Workshop
Day 1
Keynote: What is programming
This was a thought-provoking talk about the nature of programming and more importantly about our community.
Felienne raises the question about welcoming we are compared to other communities, how judgemental we are about what constitutes "programming". As a community we are often dismissive, judgemental, we can have a powerful influence on newcomers. Does it matter if someone codes in Excel functions/macros or in Haskell? Does it matter if someone uses VB, PHP, C#, Java, Perl, COBOL? We are all trying to solve problems, so we can talk to each other, talk about how we solve the problems, learn from each other.
What is also interesting is that through research Felienne has been showing that code quality matters, that even for beginners code quality matters, that they are better able to explain and to adapt programs when presented with good examples than poor quality examples. It is possible to teach beginners, even children, about these concepts.
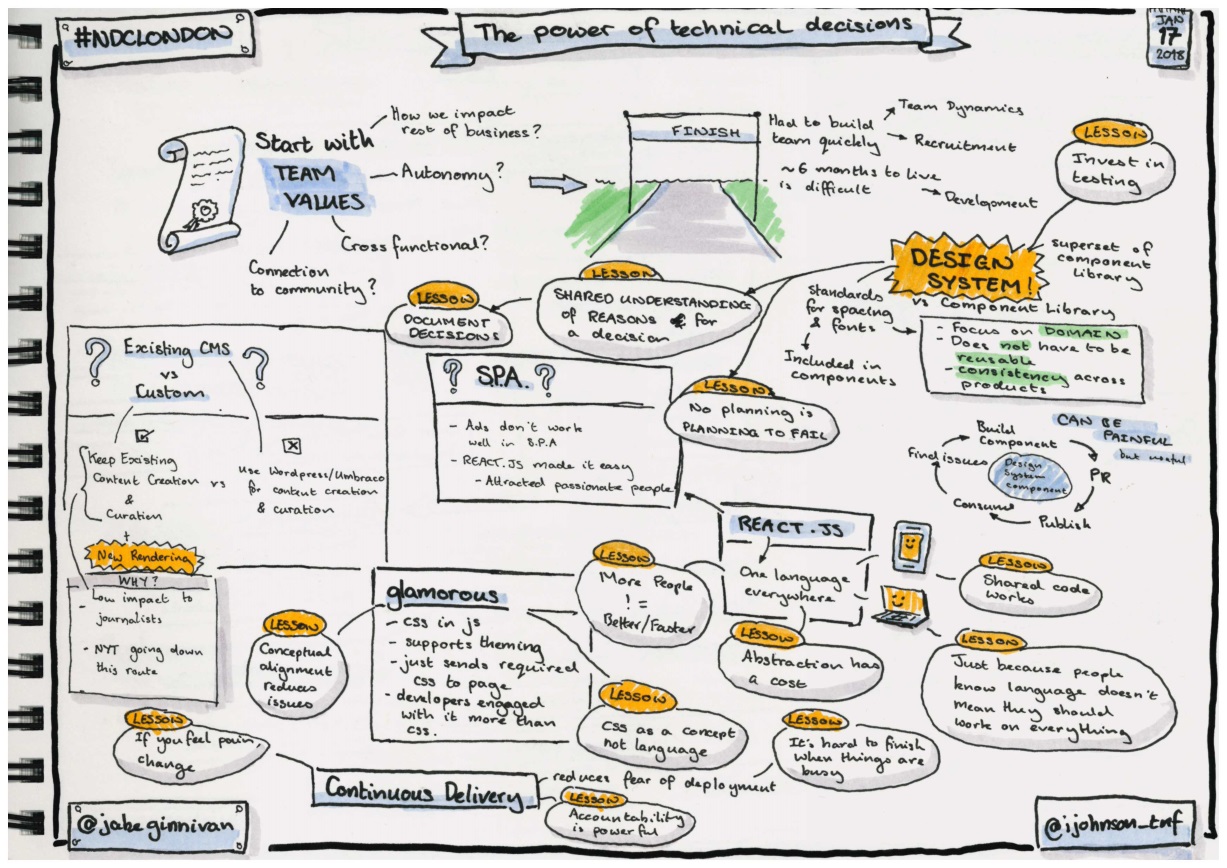
The power of technical decisions
Jake talked us through the lessons learned from building a new team and redesigning a news website. The lessons learned are mostly captured in the sketchnotes but an interesting idea is in the use of a design system which seems to be a theme that I started to hear throughout the conference. Building a composable set of UI components, that bring their own styling so they can be composed quickly and easily.
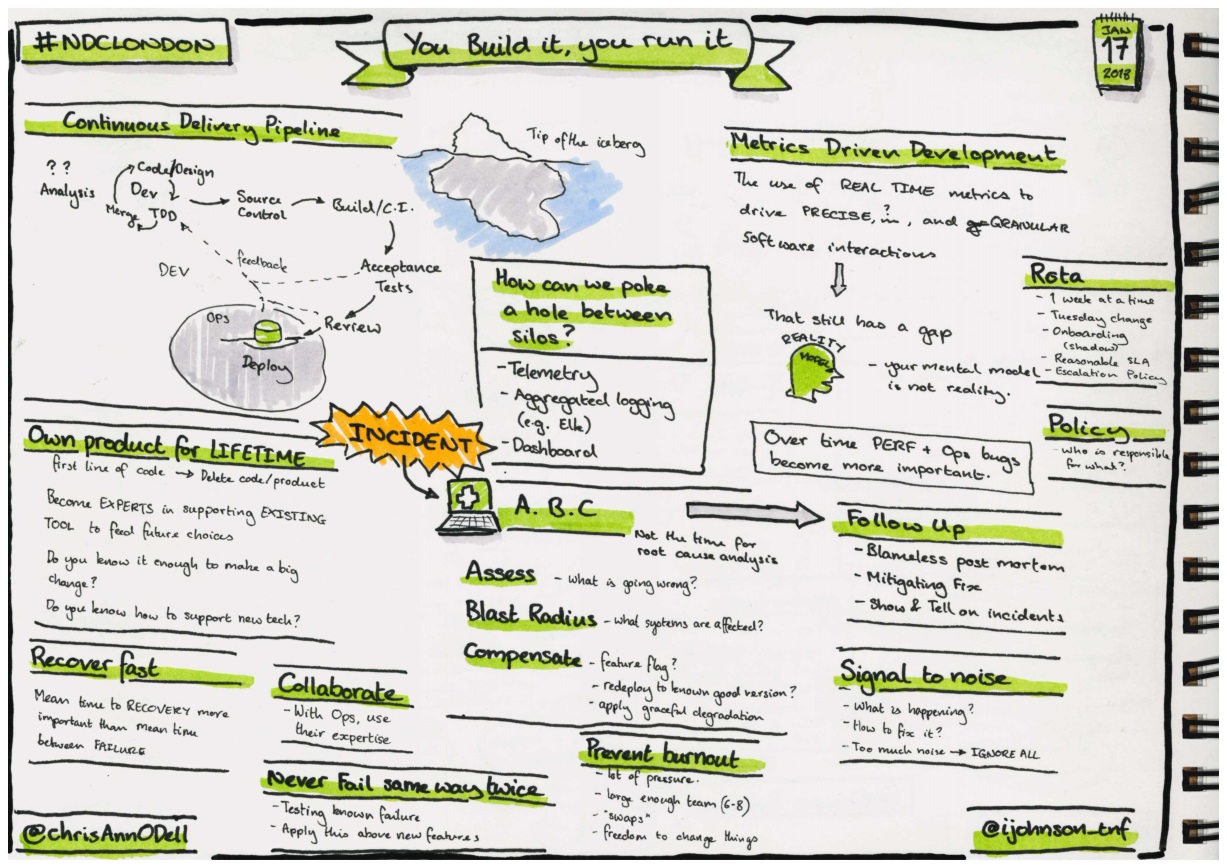
You build it, you run it!
by Chris O'Dell
Chris talks us through the concept of DevOps changes how we work, that the knowledge about managing the operations sketchnote_centred_image exists all around us, the people who currently do it. DevOps does not necessarily mean that everyone is a specialist at everything, but through working together we can pool our knowlege, that we can help to ensure that we never fail the same way twice, or at least share the knowledge of how to respond should the incident happen.
Alongside the advice about how to handle the resource, Chris shares a word of caution from the "Ops" world, that if we are on call too often we run the risk of burn-out. She shares some ideas with us about how to handle burn-out, having a large team on a rota of no more than one week to give people time to relax.
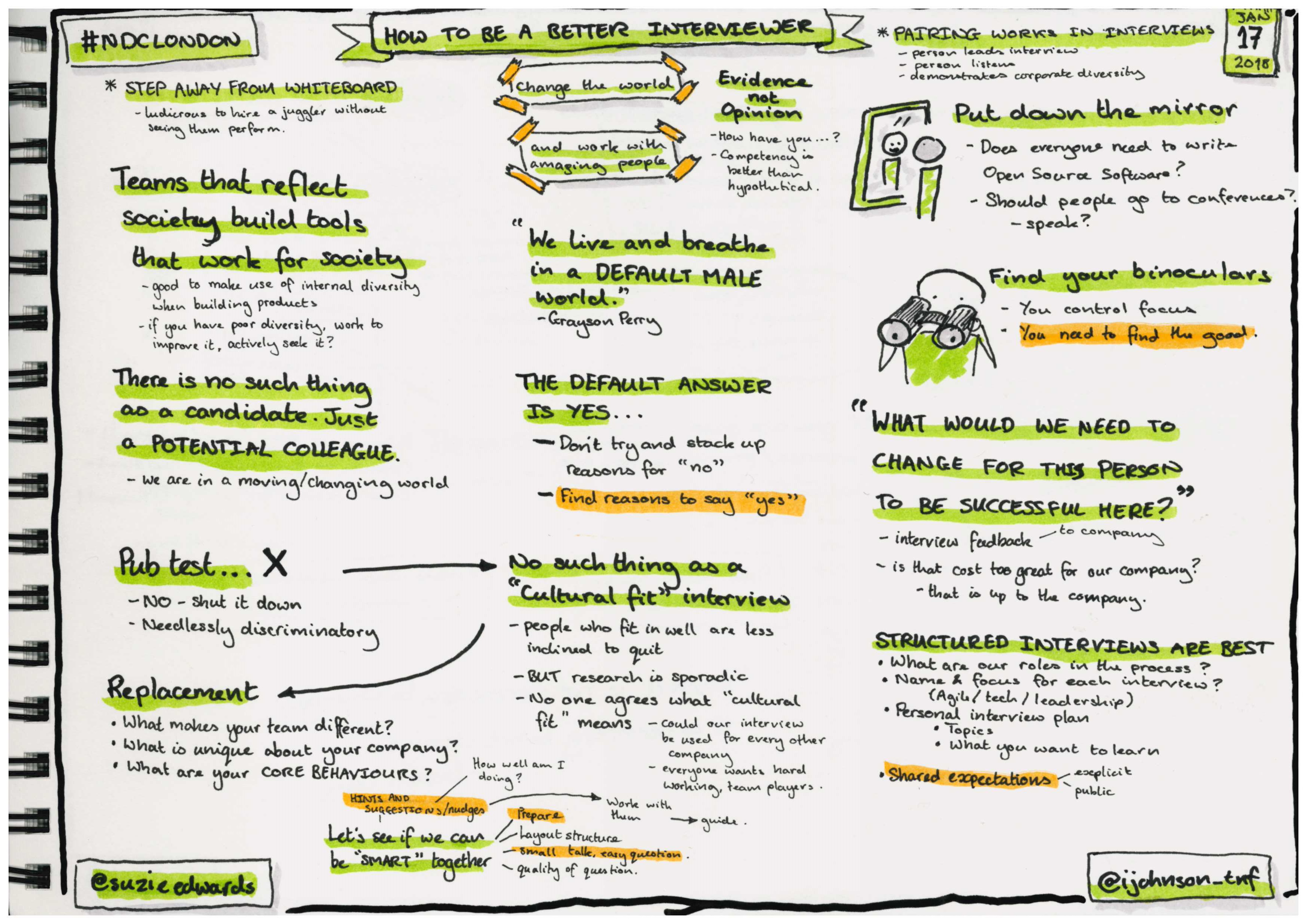
How to be a better interviewer, change the world and work with amazing people
Suzie is passionate about recruitment, about building a workforce that is more diverse, about changing our processes so that we do not discriminate against anyone. I enjoyed the positive tone that Suzie took, rather than finding the faults in a potential colleague (I love that term), find the reasons to hire them, and look for what people can add to the organisation than looking for cultural fit. Rather than trying to trip up a potential colleague in an interview, think "let's be smart together".
Refactoring to immutability
Kevlin talked about the combination of mutability and shared state. Originally, mutable state did not cause much of a problem simply because only one thread accessed it at a time, it was only when mutable state is shared between multiple threads that we end up in race conditions.
Another interesting factor that Kevlin just briefly touched upon was the orthogonal factors of code:
- Functional - what the application does
- Operational - how the code runs, how it is monitored, how performant it is
- Developmental - how easy the code is to develop
Different operations that we perform on the code affect mostly one area, e.g. refactoring affects the developmental factor without changing the other two while optimisation mosty focusses on improving the operational side.
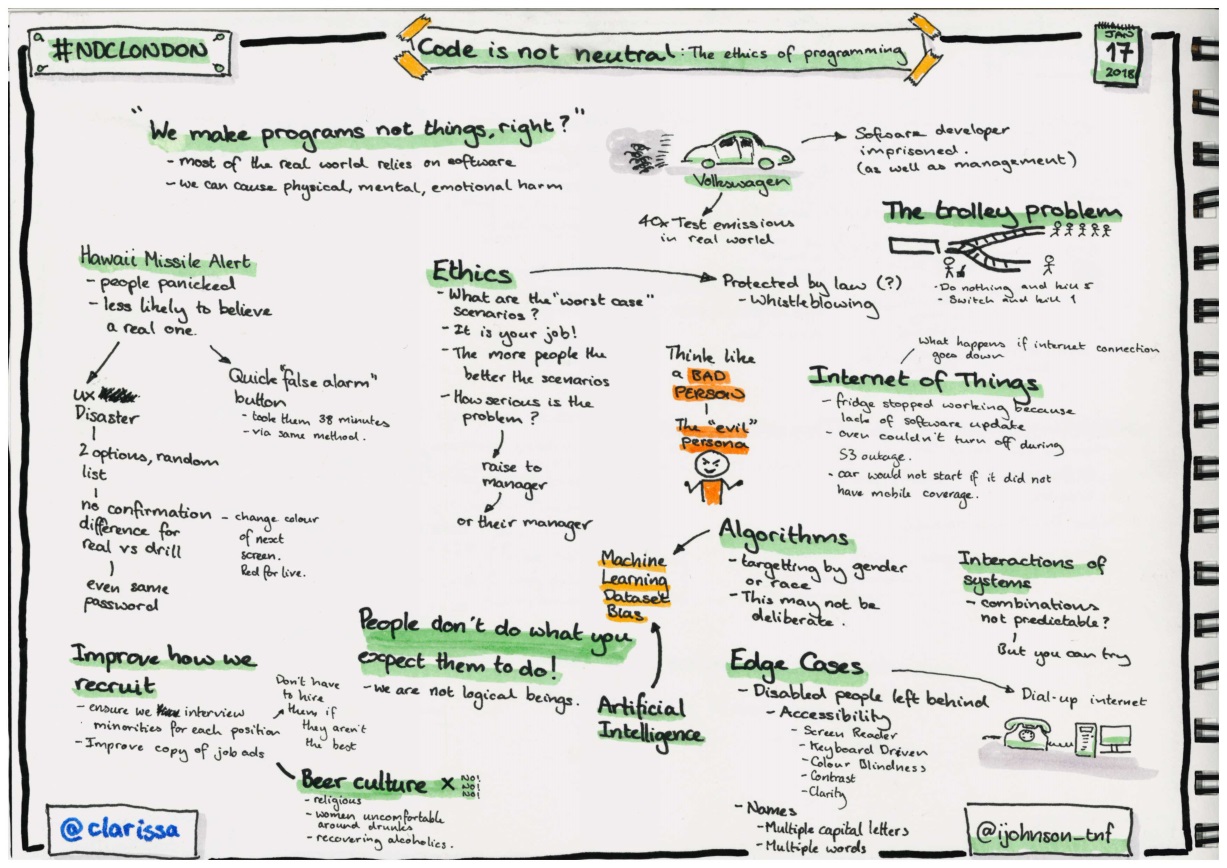
Code is not neutral: the ethics of programming
Clarissa challenged the idea that technology is inherently neutral, that our code does not have any negative impact on the world around us. She pointed us to the events around the Volkswagen developer who was imprisoned for helping to hide the true emissions results of their cars. Yet, it isn't just the impact of us on helping to do something illegal, what about accessibility? What about supporting different languages and cultures?
What about our systems' security? What would happen if someone hacks your system and gets hold of someone's private information? What damage could be done to someone's life with the information you hold? Do you ever put yourself in the shoes of someone trying to access your system with malicious intent?
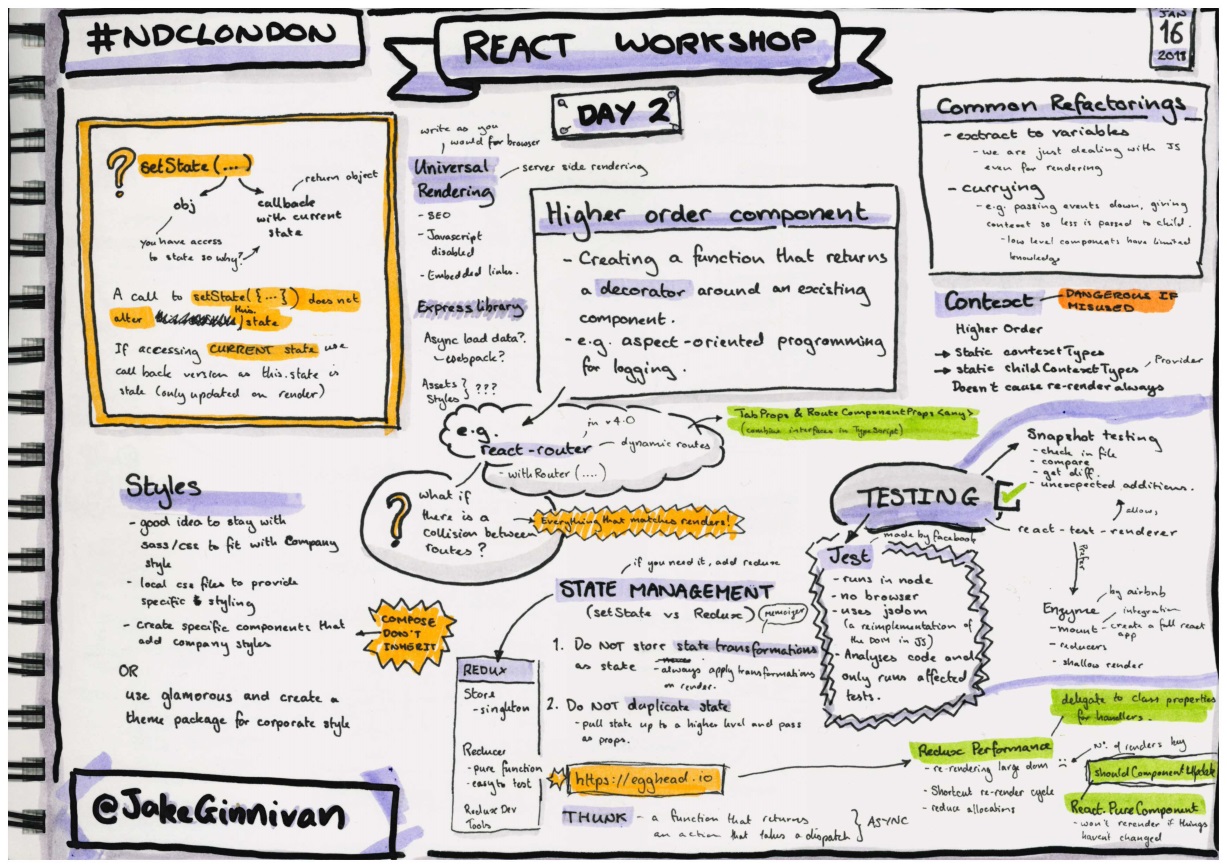
Day 2
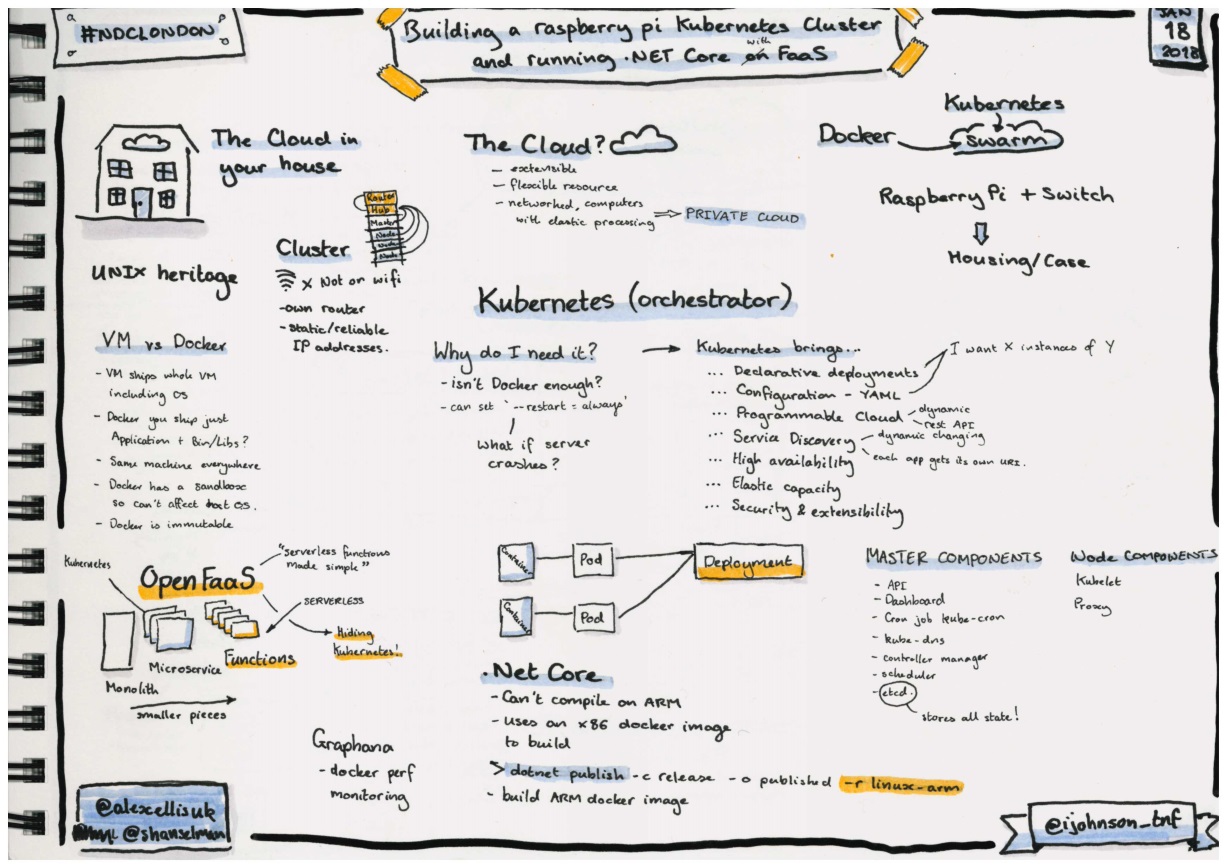
Building a Raspberry Pi Kubernetes Cluster and running .NET Core
by Scott Hanselman and Alex Ellis
Alex, the creator of OpenFaaS, which allows people to run anything as a serveless function, and Scott were talking about how to build a cluster of Raspberry Pis and use them to run their own cloud of serverless functions.
It feels like only yesterday that Docker was the big thing but now the world of serverless functions (I still hate the term "serverless"). OpenFaaS has provided an abstraction layer beyond docker, to take advantage of the power of Kubernetes to schedule your functions.
Building your own Raspberry Pi cluster gives you a cheap way to get a decent amount of compute power and they showed us their own set-up to more elaborate clusters produced by both amateurs are companies.
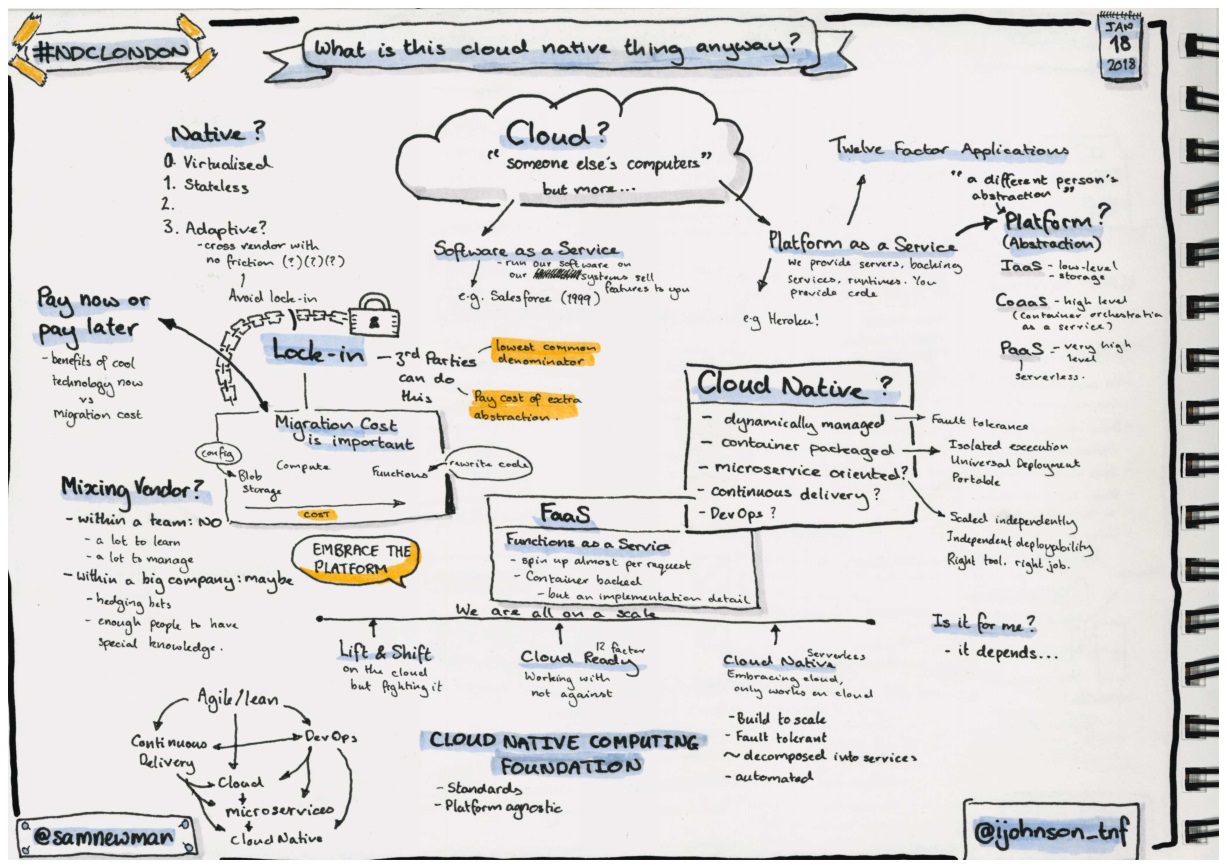
What is this Cloud Native thing anyway?
by Sam Newman
Sam took us through the birth of Cloud Native, from people running virtual machines on someone else's hardware, Infrastructure as a Service (IaaS), to giving a service the code and they host it on their own virtual machines where they maintain the platform, Platform as a Service (PaaS). In recent years, Docker and Kubernetes have moved the PaaS world to beyond virtual machines and into containers.
It's not just about being Cloud Native, you can be on the Cloud in several ways:
- Lift and Shift - you take your code and run it in the Cloud. Yet, you are sticking to your old traditional paradigms and fighting the underlying Cloud technologies.
- Cloud ready - you are still running your code in a way that can be run on your own servers but you are making the system in a way that does not fight the cloud.
- Cloud native - your code is designed to run on a cloud platform, designed to run in the cloud first, perhaps even attached to a specific platform.
What about lock in? That depends on your business? Are the advantages of the Cloud, of adopting a platform, greater than the potential costs of lock-in? Over time, standards may arise, allowing people to switch easily between platforms but these abstractions may come with a cost.
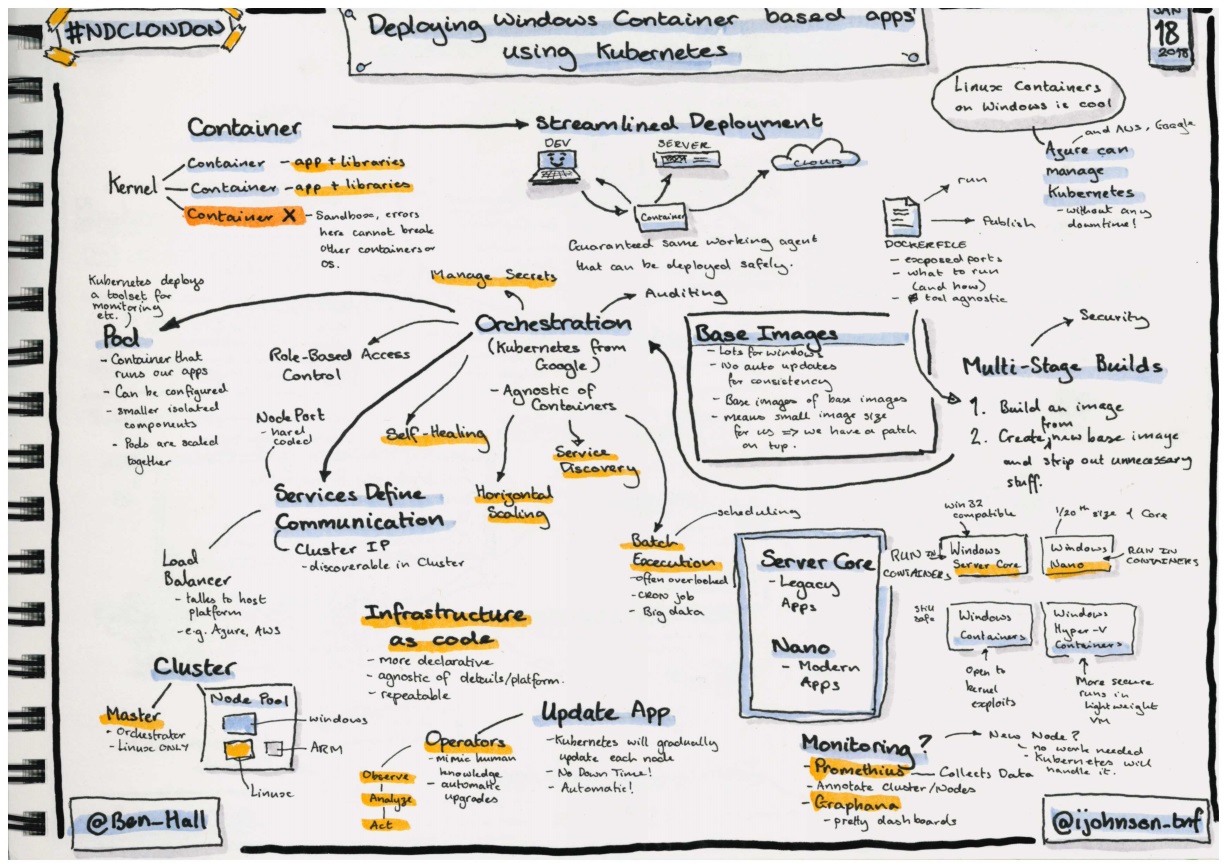
Deploying Windows Container based apps using Kubernetes
by Ben Hall
Ben continued the Kubernetes theme of the morning. He took us through the basics of why we would want to use Kubernetes to schedule containers on any number of platforms. An interesting concept was the idea of multi-stage builds where we can have a development container and create a new container from that with everything the runtime does not need removed to save space.
Microsoft have produced lighter-weight versions of windows to run in containers, Server Core and Server Nano which is 1/20th the size of Server Core. Server Nano is potentially more secure because it can run inside a light-weight virtual machine, which Server Core would not. Given how trimmed down Server Nano is, it is more limited, but may be more suited the more modern apps (e.g. .NET Core applications).
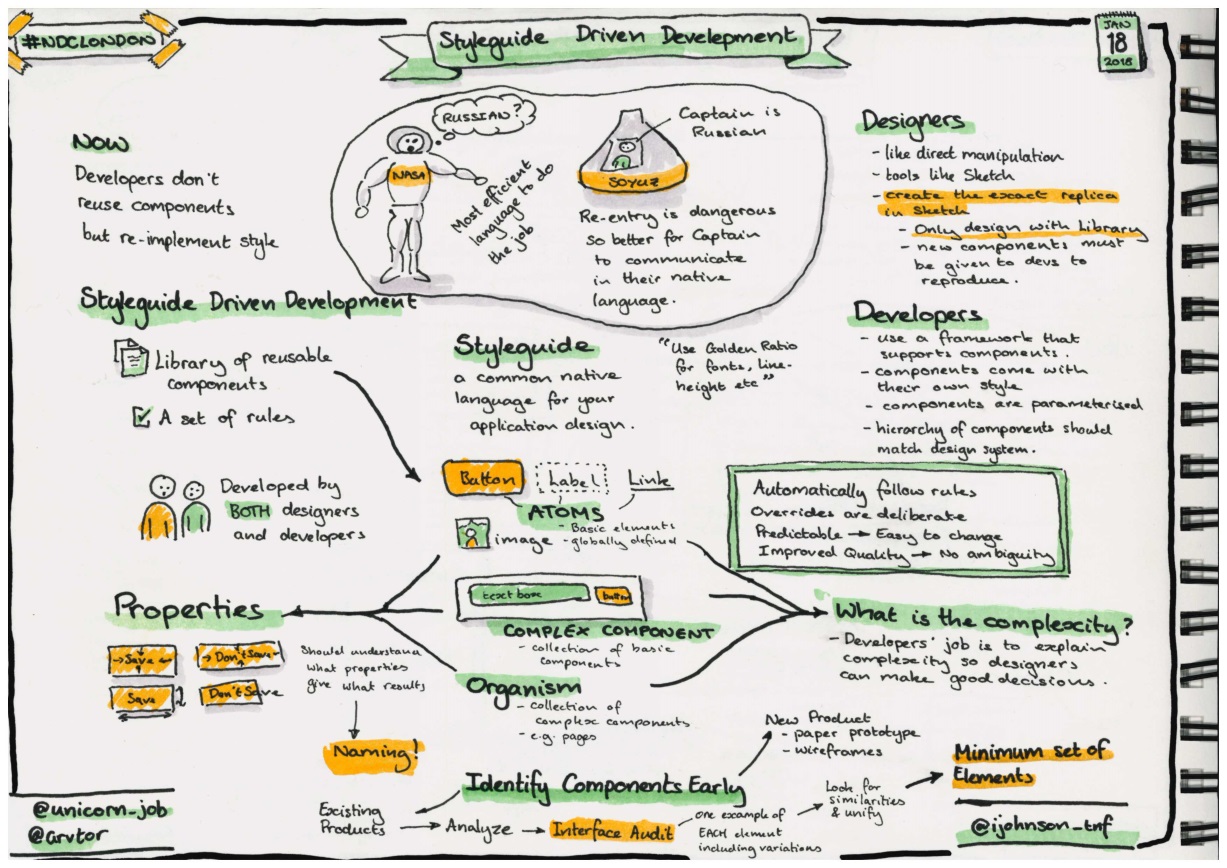
Styleguide-Driven Development
by Tatiana Kolesnikova and Arvid Torset
Tatiana and Arvid talked us through their approach to front-end development. They start by identifying the individual components, or atoms, things like individual controls (buttons, text boxes, labels, checkboxes). Once the toms are identified they minimise the numnber of different variations, to create a simple pallete from which to build more complex components (which can be called molecules). These molecules are still components, they are still building blocks, but they compose together several atoms. Finally, the molecules and atoms can be composed into organisms like pages with minimal fuss,
Both designers and developers work from a component library, the designers build the component library in their own tools, the developers in their own frameworks. The designers only work in terms of the components, if a new component is needed then it has to be implemented in both.
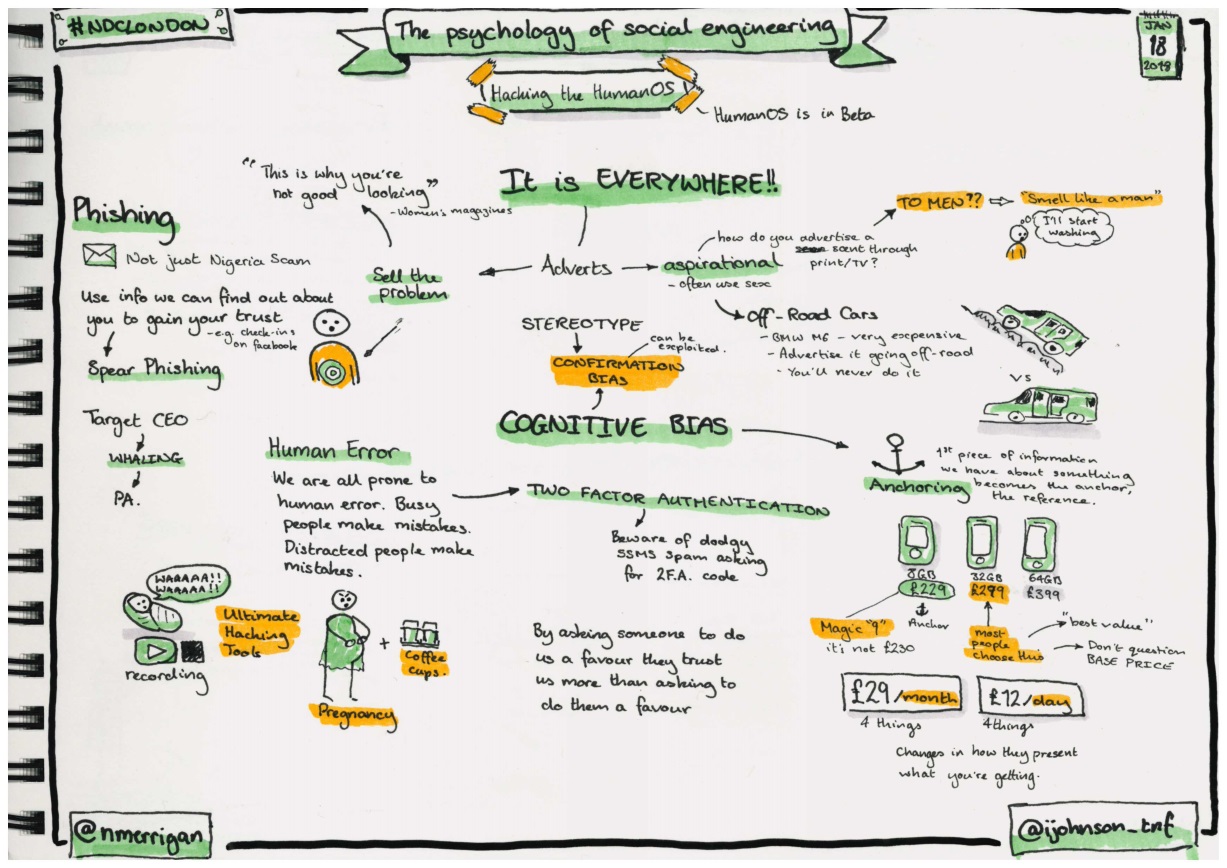
The psychology of social engineering
Niall started by pointing out the techniques that are used by advertisers to manipulate us, how they use aspirational advertisements to make their products attractive, or how they use negativity to target your insecurities to make you then sell you a solution.
He points out how anchoring works, that the first thing you are introduced to anchors you and becomes the comparison for everything else you are presented with to make the majority of people make a specific choice.
After that he pointed out some of the techniques that hackers use to socially engineer their way into your accounts, or into organisations. We are socially engineered to help pregnant women, mothers with screaming children, and some people will use that to hack your organisation.
Don't be afraid of accessible forms
by Elle Waters
Elle took us through the basics of making accessible forms. There was a lot of content and I couldn't keep up with the sketchnotes so I just focussed on what she was saying.
At the root of everything there is semantic HTML, write the HTML to be meaningful and screen readers will be able to give the right signals to the user. I've been guilty before of styling a link like a button but now I realise that I think a link should be idempotent, it should not change state, where I feel the intent of a button is to commit an action.
We should leverage the styling ability on top of existing controls rather than creating custom controls, this is because screen readers know about these controls and how to interact with them.
Beyond that, we should provide all the accessibility hints, such as:
- Labels should link to the appropriate field
- Images should have an alternate text descriptions
- The order of the HTML is important to screen readers
If you get the HTML correct, and the Javascript correct, and the CSS correct, only then should you think about augmenting things in ARIA (Accessible Rich Internet Applications).
Day 3
Keynote: The Modern Cloud
Scott started by telling people that there was so much to learn about the modern web, that things were moving really fast and that it is OK to not learn everything. Try to know what is out there, the basics, understand what can be done and then focus on byte-sized learning that takes you where you need to go.
Serverless and Cloud technologies have been a theme throughout NDC. Computational power is becoming a commodity, it is no longer necessary to run an entire virtual machine 24/7 to process a handful of messages, it is becoming possible to spin up a container, run the required operation and shut down in seconds for a fraction of the cost.
Artificual intelligence is another growing field at the moment, using computational power to provide an intelligent and adaptive response to the world around us. We are at the stage where companies are able to make it simpler to categorise speach and images, to combine them with context-sensitive search to produce knowledge.
The power of globalised databases, keeping data local to the user to keep applications fast, with context-sensitive processing of that data (awareness of culture, language, location) and the use of serverless technology opens up a whole new world of potential for software developers.
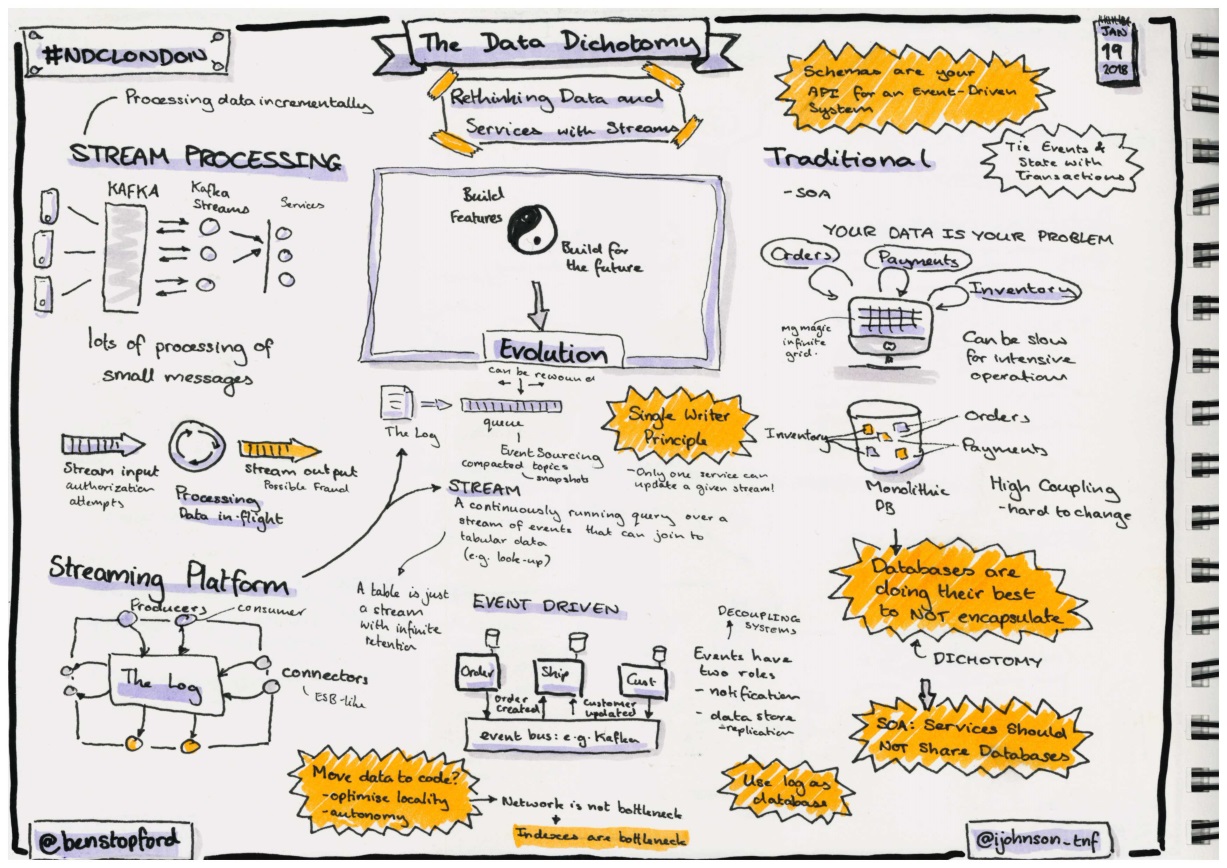
The data dichotomy: Rethinking data and services with streams
by Ben Stopford
Ben points out that the while developers are told to abstract and encapsulate data, but, when it comes to the database we tend not to encapsulate. Databases almost want to share their data, they want to make it easy to get access to as much data as possible as efficiently as possible. In the microservice world we tend to state that "microservices should not share databases", making the service the boundary of encapsulation of data.
In the world of Streams, different microservices publish events to the Stream, these can then be processed by other services in a read-only capacity. Events not only give data, they give meaning to that data, and the persisted streams become the single point of truth of what happened in your system.
The power of persisted Streams means new components can be produced easily to consume existing Streams allowing for speed of delivery of new features.
Painless visual testing
by Gojko Adzic
Gojko believes that as the world has progressed and time has come to re-evaluate some of the perceived wisdom about automated UI testing.
- UI testing is slow - each test may need to spin up a browser, open the page, make some tests, then shut everything down. People perceive 2-3s per test as extremely slow, over a test-suite of hundreds of tests. None of this has changed. What has changed is the evolution of Serverless, that headless Chrome exists and that headless Firefox is on the way. It is now possible to parallelise the running of the entire test-suite across Azure Functions/AWS Lambda.
- UI testing is brittle - traditional UI testing involves driving the user interface, checking the properties of the objects directly. Gojko is proposing that we do the simplest testing possible, we render the appropriate components (using dummy data) then take images of the rendered page. By comparing to a known good example we can detect changes. It is then up to humans to decide whether that change has been successful or not. Automate to assist humans, not replace them.
- UI testing is not that helpful anyway - UI testiung that focusses on the wrong things, the things that are slow and brittle, will make you feel that they are not helpful. Design the UI to be rendered in each of the states and use snapshot testing we should be able to find the differences then allow and quickly resolve those differences by either accepting the changed image as good or by fixing the user interface.
Combining this with the Styleguide-Driven Development gives me an idea about how the world could change. We could build, and test, a component library in this fashion and have growing confidence that the components that we are producing are correct and can be composed correctly to build our products.
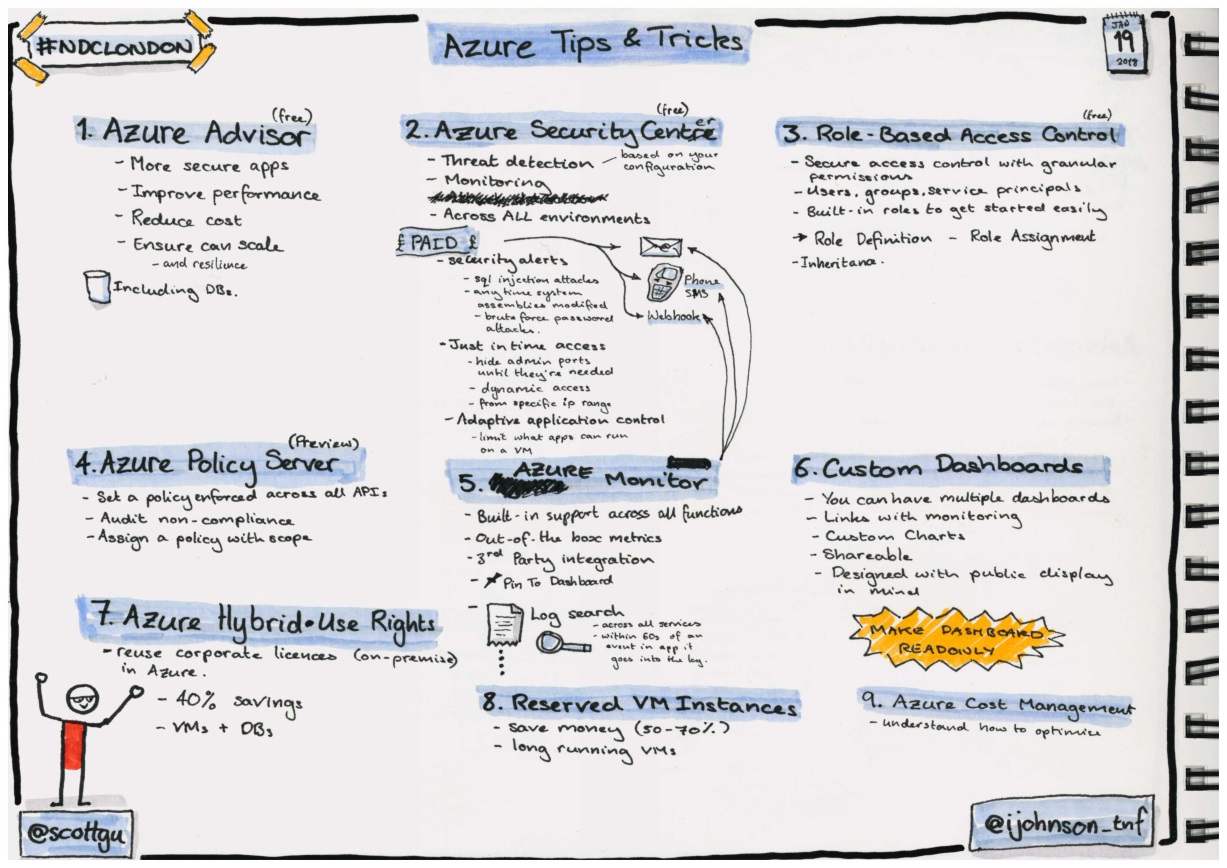
Azure tips & tricks
Scott talks us through the features in Azure that most people don't know exist, from performance enhancements to saving money, these are some pretty cool features.
Why I'm not leaving .NET
by Mark Rendle
Mark gives us a run down of the potential that is opening up in the .NET world, how the cloud, containers and serverless work together with .NET core to give us the ability to deploy anywhere, on any cloud, on any operating system.
.NET can be compiled onto mobile phones and even be used for gaming with the Unity engine. There is so much scope for the ecosystem right now that there is no reason to leave, but this does not mean that we should not be looking at other languages, gaining inspiration from them and developing in them.